
Speculative work designed to reimagine and push the boundaries on modern day home office experiences.
A conceptual project to aid in home office redesign
WorkFromHome is a passion project geared towards assisting individuals in redesigning their home office space. As the sole designer, I took on every role during this project. My vision was to develop an end-to-end user-friendly service that guides users in their home office redesign journey from ideation to materialization. WorkFromHome is an e-commerce website that offers a fuss-free browsing experience for users to search for inspiration and ideate solutions that best fit their needs, at the same time, allowing users to connect with professional interior designers who can help them make their projects a reality.
Role
Lead UX Designer:
User research, IA, user flow, wireframes, mockups, prototypes, usability testing
Duration
7 months
Team
This was a personal student project for SVC and I was the sole designer
Scope
Desktop
What is the problem?
Many people have trouble starting the process of redesigning their home office because they’re uncertain how to troubleshoot around their space constraints. As I investigated this problem, I asked myself: how can I design a product to assist users with gathering inspiration and instilling confidence in tackling their workspace? My goal was to create a tool that could encourage and guide users to bring their visions of an ideal workspace to life in a way that is both personal and productive for them.
Who am I designing for?
When choosing my audience, I focused on two important factors:
Usage of room/space for productivity
Feelings of discomfort with their room/space
Given these factors, my audience can include students, office workers, freelancers, small business owners, etc. In other words, my users are anyone with a space requiring a makeover to accommodate for work.
Understanding the source of the problem
To understand the pain points my users faced when remodeling their workspace I sent out a survey through my Discord channels and received 14 responses. Of those respondents, I reached out to interview 2 of them.
From all the research, I gathered 3 common issues my users faced:
Brainstorming solutions for their space
Finding their aesthetic
Materializing their ideas
“[a service that assisted with reimagining a space] would let me plan out my space first at little to no cost, before I commit to putting in money for the things I need, and time and energy to move furniture around.”
First wireframe iterations
The designer-first approach
3. Designer location Search
Right below the designer showcase, users can find a location search feature. Here, users can locate and browse interior designers from any desired geography to connect with. This helps users find designers who can materialize their visions.
The designer-first approach helps users explore various interior designers in hopes of finding the ideal designer to work with them in modifying their workspace.
1. Style quiz
The style quiz is the first step for users who are unsure of what they are looking for. It helps users find their interior design preferences and recommends designers based on the quiz.
2. Designer showcase
Once users land on the site, they can see a showcase of popular designers partnered with WFH. These interior designers either use WFH as a platform to market their projects or have completed projects with WFH users.
but How fruitful is this approach?
I gathered some feedback before cementing the project in the final iterations of wireframes. My reviewers raised concerns about how my users might start their journey on my site. These concerns included:
What would drive my users to choose a specific designer of interest?
Where would they start that decision-making?
How do I plan to organize the list of interior designers in a way that makes sense to users?
Initial solution:
Categorizing interior designers by their specialized design styles
Problem:
Sets a baseline expectation for users
Expects users to have previous knowledge of design jargon
Expects users to know what they are looking for when landing on the site
This goes against my vision/goal of creating an inviting and beginner-friendly site.
Heading back to the drawing board…
Conducting competitive analysis for inspiration
Saves + collection building
Exposure to an abundance of images
Fast + easy learning curve
Quick gathering of resources
Remodelista
Homepage grabs user attention with articles
Highly design centric products
"Get Inspired” page houses articles showcasing various projects
Simplistic design direction
Reworking the navigation
Before
After
Taking a closer look:
Before
Simplified landing page
Users immediately met with project articles showcased in the “Explore” section
Shifting focus away from connecting with a designer to exploring design layouts
After
Shifted focus of the “Projects” tab
Condensed “Reviews” and “Project Stories” to “Project Gallery” which houses a catalog of design projects
Streamlined project content instead of dumping information on users
Overarching purpose (TL;DR):
Declutter and simplifying the homepage while adding more call-to-actions
Reframe the purpose of the “Projects” tab to focus more on a gallery catalog experience by merging the “Articles” and “Reviews” sections
Change the “Services” tab to “Our Members”; shifting away from highlighting interior designers as the objective service of WFH
Before
After
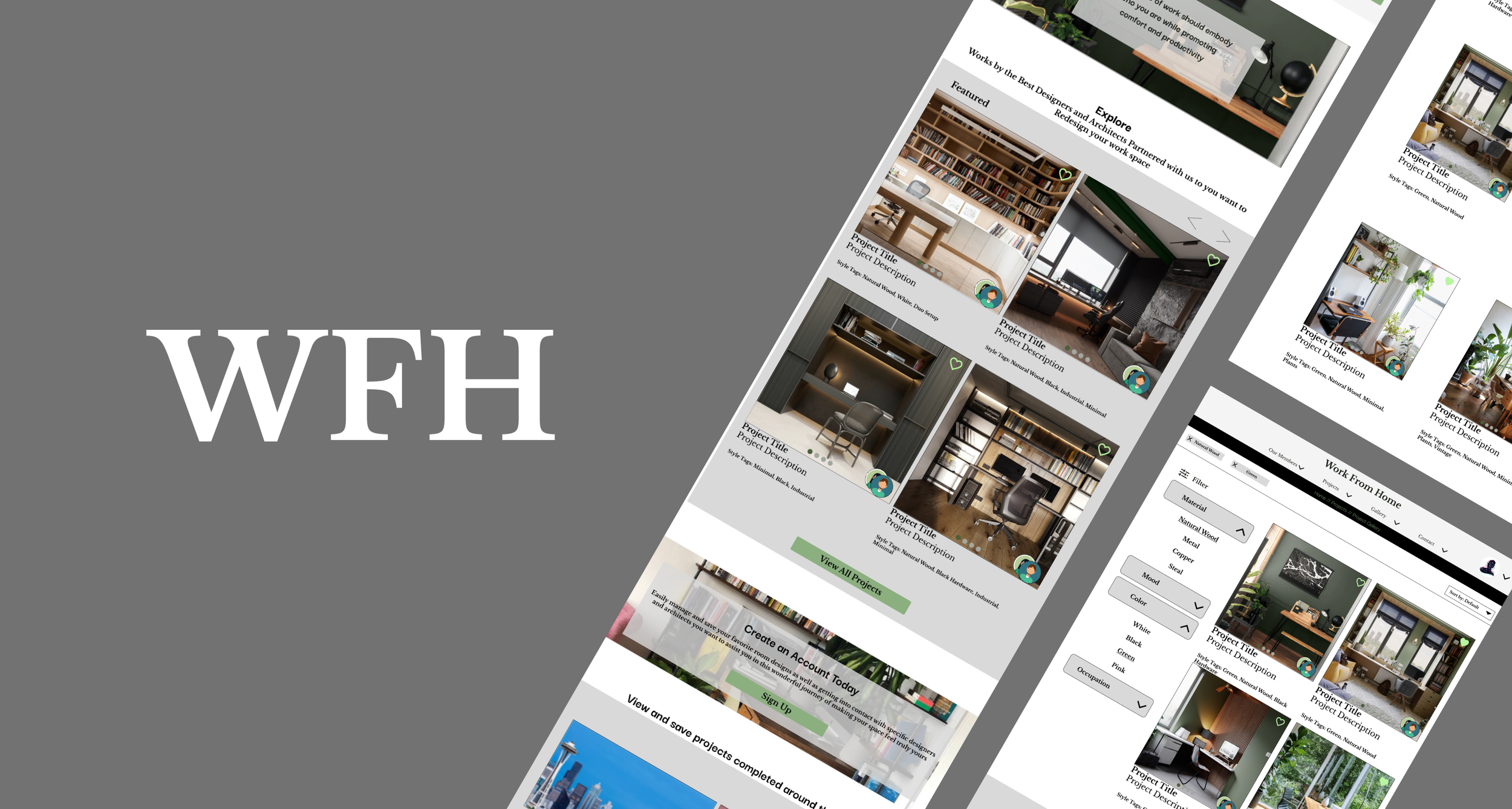
Final iterations
A visual-first approach
2. Visually stimulating
Regardless of whether users have prior knowledge of design jargon, they’re still fully capable of browsing and familiarizing themselves with various design styles. Users can play with the many filters and adjust accordingly, thus addressing their uncertainty in needing to know what exact design style they’re looking for beforehand.
1. Call to Action
Once users land on the site, they’re met with a showcase of room projects. Accompanying it is a call-to-action to encourage users to explore the site and browse other stunning room designs.
3. Saves + Collections
There is an easy and seamless saving feature to compile the resources and inspiration users come across. This offers an interactive browsing experience. Users are given ease of mind when browsing a myriad of resources as there is no need to worry about losing track of the items they come across.
Usability testing
Results
Of the 5 participants tested, 3 of the 5 accomplished each task assigned to them
Received positive feedback with regards to their experience when browsing and setting aside items
Retrieval of items was very smooth and intuitive
Biggest trend across all participants
Main task: Finding inspiration for your room
Initial approach: Clicked the “Gallery” tab first and found it was not responsive. Participants then redirected themselves by selecting the “Projects” tab, finding themselves on the “Project Gallery” section.
Usability takeaways
Delivery error; I wasn’t thorough enough in my delivery of the tasks, which resulted in misguiding my participants
Importance of relabeling system navigation items to distinguish one from another
Participants had a prescribed mental model associating the word Gallery to a source of Images which satisfied their visual browsing needs
“All the items and how they’re placed made sense and intuitive to where I would expect to find them”
A look back
With this being my first ever project and partaking in every aspect of the design process, I learned a lot yet I still found myself wanting to learn so much more! If I were to revisit this project, I would make the following changes:
Site refinements and revisions
Clean up the sizing of product images to make the site look less crowded
Relabel navigation items such as the “Gallery” and “Projects” tabs to better distinguish their purpose
Refine the actions and interactions of the save feature
Flesh out more of the designer focus of the experience that I had put aside for the catalog approach
Overall, I am very proud of my results and looking forward to further growth!
